UX Design | UI Design | Visual Design | Branding
Furever Homes
Overview
Furever Homes is an animal rescue organization. This responsive website allows users to take a compatibility quiz, browse available pets, submit an application, and schedule an in-person meet and greet. The main goal of this project is to provide ease and transparency in the process of adopting a pet from a rescue or shelter. This experience was created as part of the Google UX Professional Certificate Program.
Problem
Locating and adopting a pet can be a complicated process from the search to the application to the in-person meeting and finally to the actual adoption day. Furever Homes goals are to provide ease and transparency throughout this process as well as a system that allows potential pet owners to determine which type of pet is best for them prior to starting the adoption process.
Role
Lead UX Designer responsible for site mapping, wire framing, user research, branding, designing, iterating, and prototyping
Process
User Research
Wireframes
Design
User Studies
Prototyping
Iteration
Solution
This responsive site provides a Compatibility Quiz that is offered to any visitor to the site, a robust and up-to-date search function to browse available pets, an online adoption application, and a scheduling page to set up a time to meet with the pet. With this site users will be able to complete these actions in a way that is simple and convenient yet informative.
Tools
XD
Illustrator
Photoshop
Duration
2 months
Research: User Persona
TARGET AUDIENCE:
Animal lovers interested in adopting a pet from a rescue or shelter
Ages 25-65
Research: Journey Map
GOAL:
To easily search for a pet on the shelter’s website, apply to adopt a pet, and schedule a meet and greet with the pet.
Research: Competitors
One Tail at a Time
PAWS Chicago
C.A.R.E
Petfinder
Research: Questions & User Study Findings
RESEARCH QUESTIONS:
• Can users easily search for and browse pets available for adoption?
• Are users able to use the search function filter system?
• Can users access and complete the adoption application?
• Can users understand how to schedule a meet and greet?
• Are users able to easily navigate to different parts of the site?
• Do users think the site is easy or difficult to use?
USER STUDY FINDINGS:
• Users focused on the navigation bar more than the buttons within the site to navigate.
• Users wanted to have access to search functions from the home page.
• Users thought availability for specific pet should be populated on scheduler.
Karey, user study participant
“I love how the application is asking me about my household and lifestyle to make sure it’s going to be a good fit.”
Design: Wireframes and Low-Fidelity Prototype
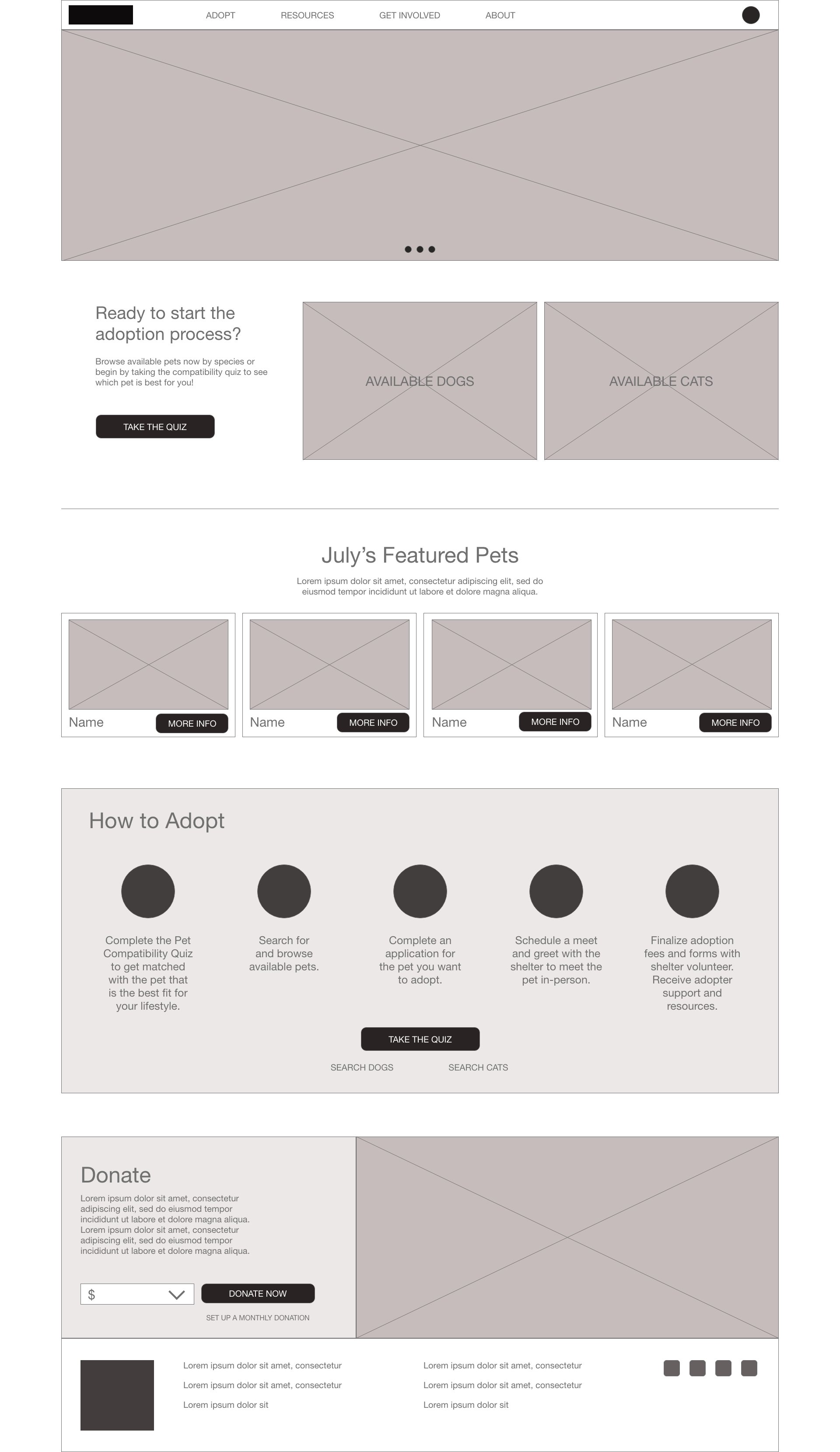
My goal with the homepage is to have access to all of the main functions of the animal rescue site: viewing adoptable pets and collecting donations. These sketches represent the homepage layout in desktop, tablet, and mobile sizes.
2 of the main callouts during the user study were the desire to start searching for available pets immediately from the homepage and for the steps in the adoption process to be available in a simple way on the homepage.
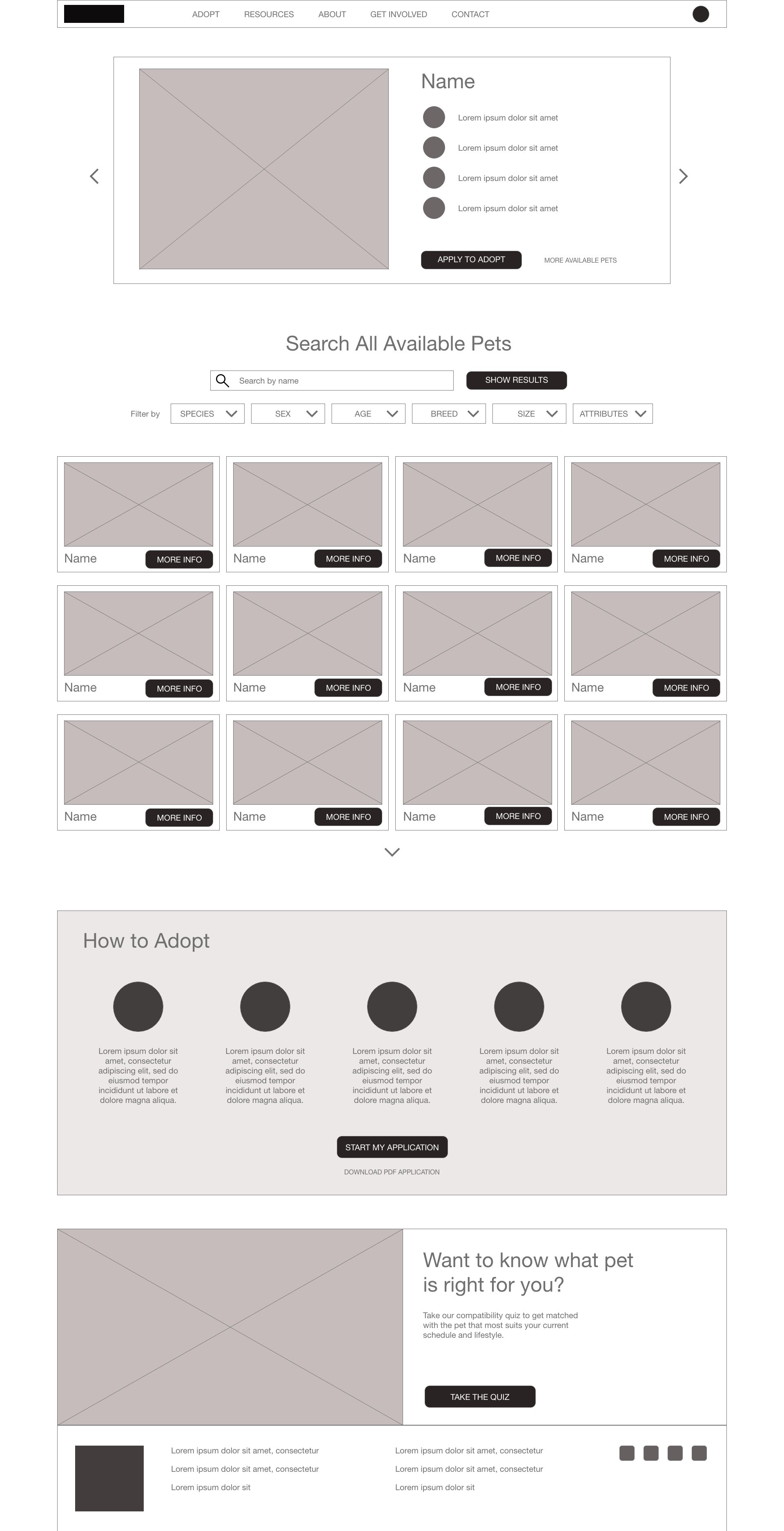
Another important piece of feedback from the user study was for the desire to have multiple ways to search and for the available pets to be already separated by species during the search stage.

Home

Search

Search Results

Pet Profile

Get Involved

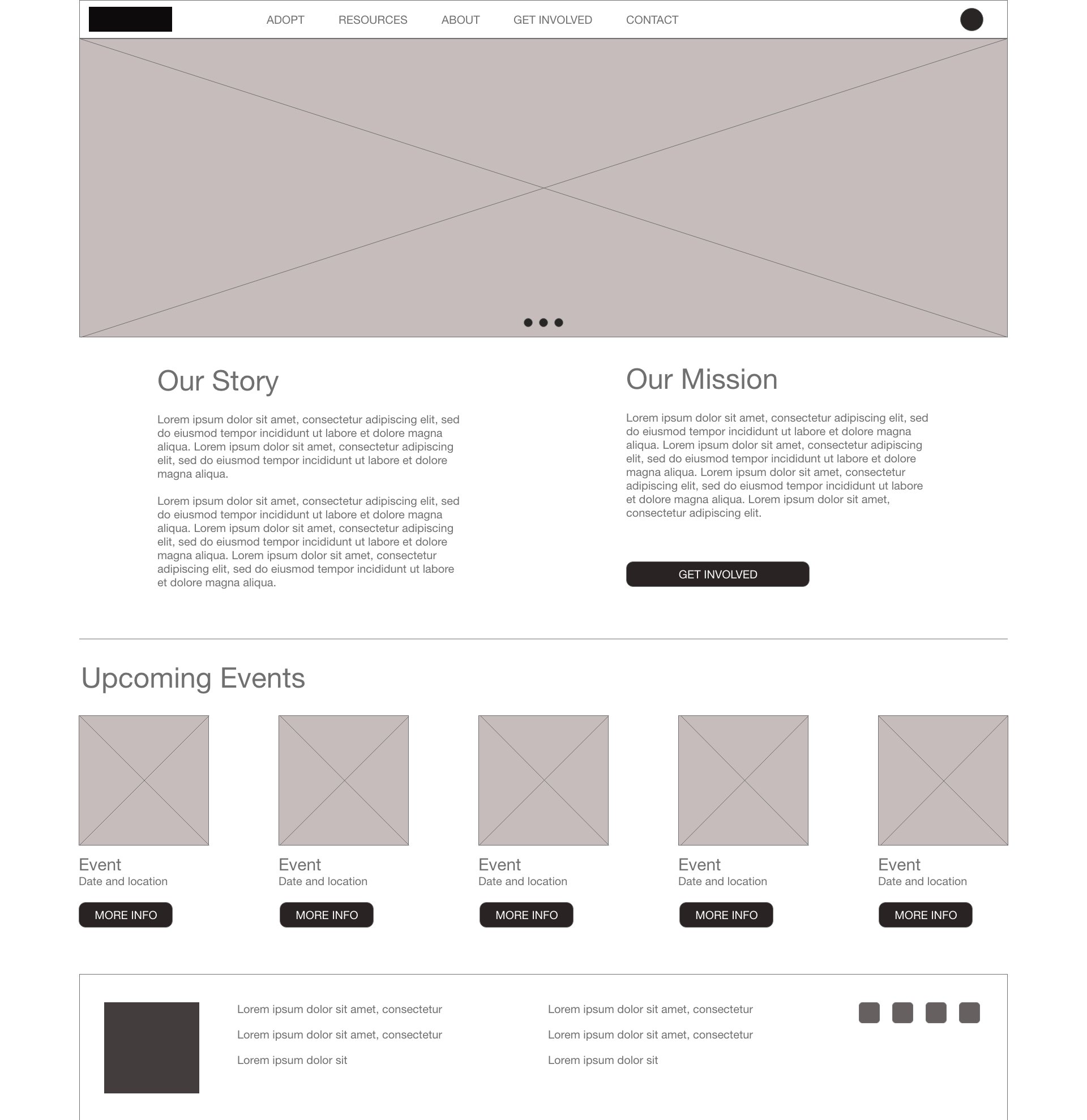
About

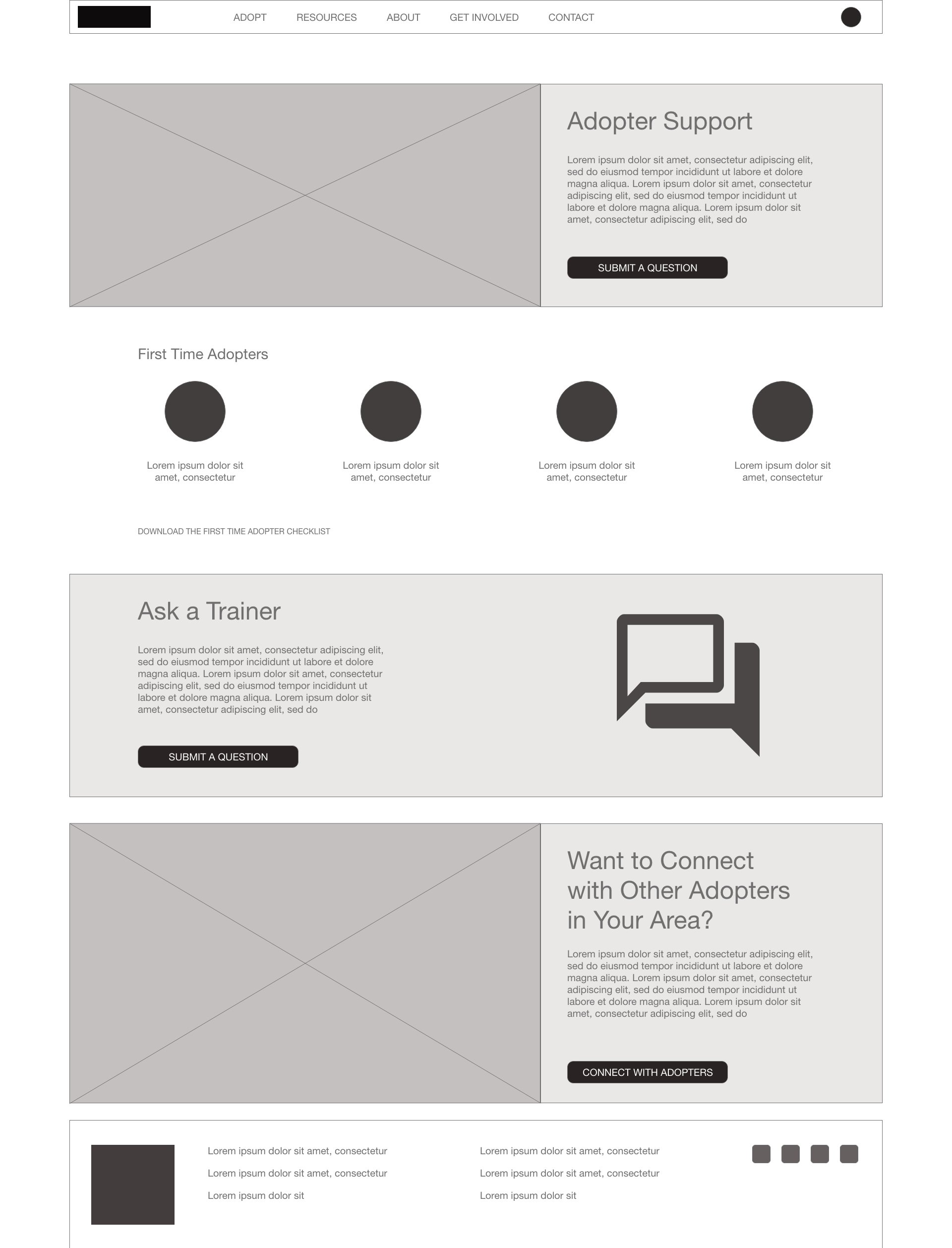
Resources
LOW FIDELITY PROTOTYPE
The user can begin their journey by either taking the pet compatibility quiz or moving right to the search function. After selecting a pet to apply to adopt, users can complete the online application and schedule a meet and greet appointment.
Design: Mockups and High-Fidelity Prototype
I took the information collected during the first round of usability studies to iterate on the screens during the mockup stage. I provided the user with multiple access points or ways to begin their journey on the Furever Homes site. From the home page they have the opportunity to take the Compatibility Quiz first or go right to searching for available pets.
I also separated the initial search options by species right from the home page because another part of the usability study findings included having this distinction at the beginning of the journey. Refining the flows for scheduling a meeting and completing the quiz and application as well as adding a progress tracker were all part of the mockup stage.
Design: Brand and Style Guide
My goal for the Furever Homes brand was to create a look and feel that was friendly and approachable while providing a visual nod to the animals themselves with softer colors, a warm neutral, and typography with rounded corners. Accessibility was also a concern when selecting the color palette as well as the use of images and iconography.
Logo
Icon
Takeaways
The impact of this website experience is that it will provide easy access to pet adoption for a wider audience as well as necessary resources for adopters to ensure a successful adoption. I learned that users access functions on a website in a variety of ways. When designing for a diverse audience, I need to consider a variety of entry points and paths to complete the tasks included within the site.





