Digital Marketing | Visual Design | Social | Email | Storyboards
Marcus
by Goldman Sachs
Overview
My role during my time on the Marcus product design team at Goldman Sachs consisted of providing visual design expertise for the website and various marketing initiatives. The goal was to build awareness for Marcus products, accounts and resources to both current and potential clients. Many of the projects I worked on centered around the free financial resources available on marcus.com and its social channels.
Problem
Marcus, a relatively new brand under Goldman Sachs, needed to increase its awareness in the market and build its reputation for being an accessible consumer banking option.
Role
Designer responsible for visual design, digital marketing, social media, email, and storyboarding
Process
Research
Brainstorming
Design
Iteration
Delivery
Solution
An increase in financial literacy through free resources helped to keep current clients and attract future clients to the platform and its products. Resources were provided in the form of articles and interactive resources on marcus.com and informative visuals available to the public on social channels.
Tools
Figma
Photoshop
Duration
This broad initiative occurred over the course of the almost 2 years of my employment at Goldman Sachs. The project durations ranged from 1 week to about 3 months.
Financial Calculators
Financial calculators were provided as a free, public-facing resource on marcus.com to aid in the development of financial wellness for any visitor to the site. My role with this section was to create illustration tiles that communicated each type of calculator available on the site. While the compositions were abstract, each represented the goal of the calculator enough for the consumer to select the one that best suited their financial goals and situation.
I arranged individual paper cut elements from the Marcus illustration library to create the compositions to differentiate the main functions of each of the calculators. I also led the initiative to colorize the elements provided to us by the illustrator using Photoshop and organize them in a Figma library to be utilized by the rest of the product design team.

Savings Interest Calculator

No Penalty CD Calculator

High Yield CD Calculator

Savings Goal Calculator
Resource Hub Social Media
The Resource Hub was a section of marcus.com that provided free resources to both clients and non-clients to access and increase their understanding of current trends in the market as well as evergreen information about financial wellness. The resources consisted of articles, data visualizations, and short videos created by the in-house editorial and marketing teams.
I worked directly with writers and marketing team members to create on-brand visuals (static and animated) that provided clarity alongside the text or worked to promote the resources on various social media channels. I used Figma, Photoshop and Adobe Animate to create these assets.
The animated posts for Instagram shown here were part of a set of early concepts created to promote specific articles as well as the general type of content available on the Resources Hub. I used the Marcus color palette and a simple, geometric vector illustration style inspired by the Marcus colon to create short, accessible animations to be consumed quickly while scrolling on social platforms. While they were never published, the process of creating them allowed me to immerse myself into the visual brand as well as learn more about designing with motion.
Marcus Musings Email Newsletter
Marcus Musings was a weekly email newsletter idea I worked on with the marketing team to provide week to week commentary and information about what was going on in the world of finance delivered directly to the inbox of current clients and email subscribers. The goal of the email was to provide a short summary but also links to articles or other sources to allow for further reading.
I created various email layout concepts to present to the marketing team using Figma. While this initiative never went to the final execution stage it was another way to provide increased financial wellness to more individuals.

Option 1

Option 2

Option 3
This mockup displays how the email program could be introduced on the marcus.com Resource Hub as a promotional banner at the top of the landing page. More information and an opportunity to sign up would be available upon clicking the Read More button.
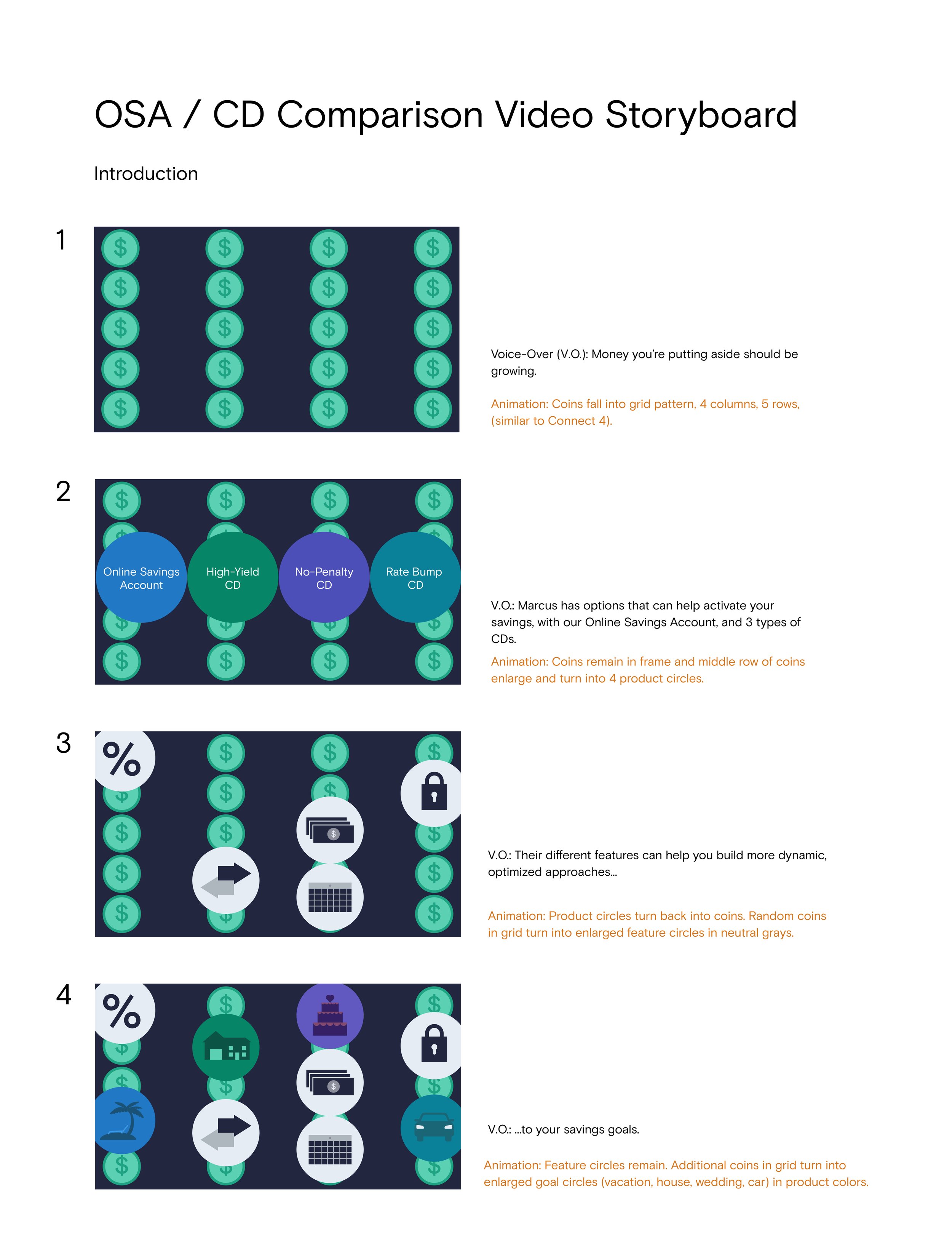
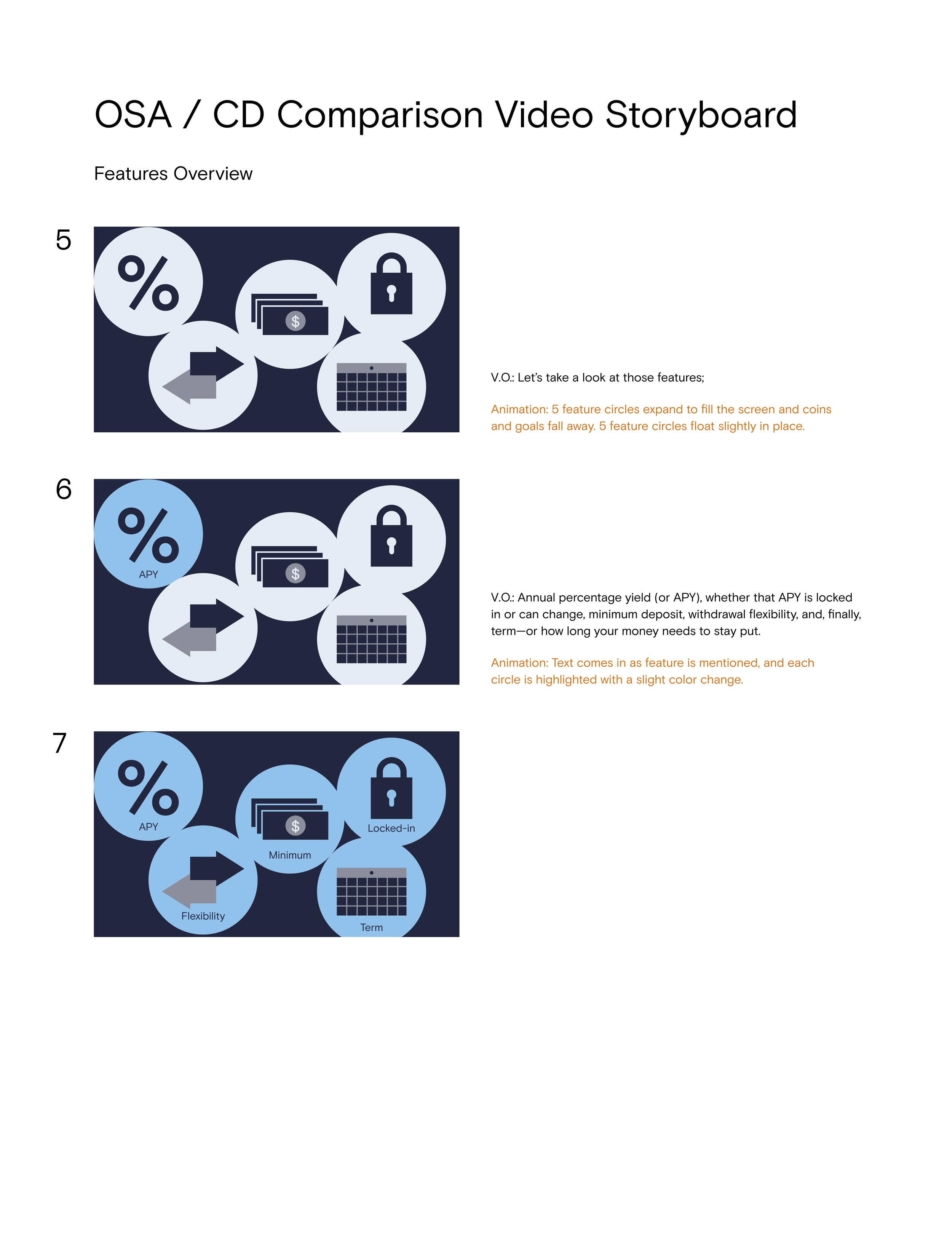
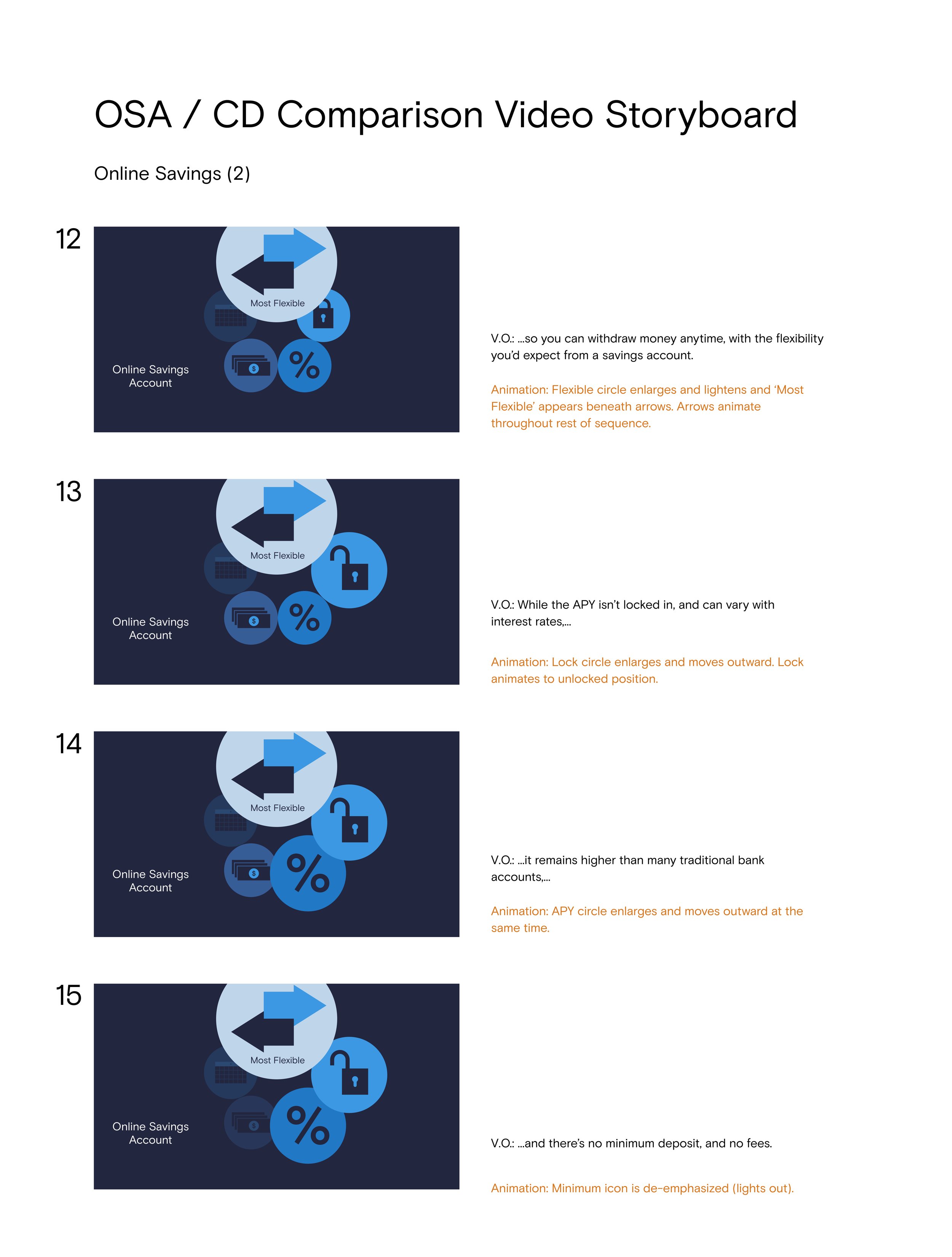
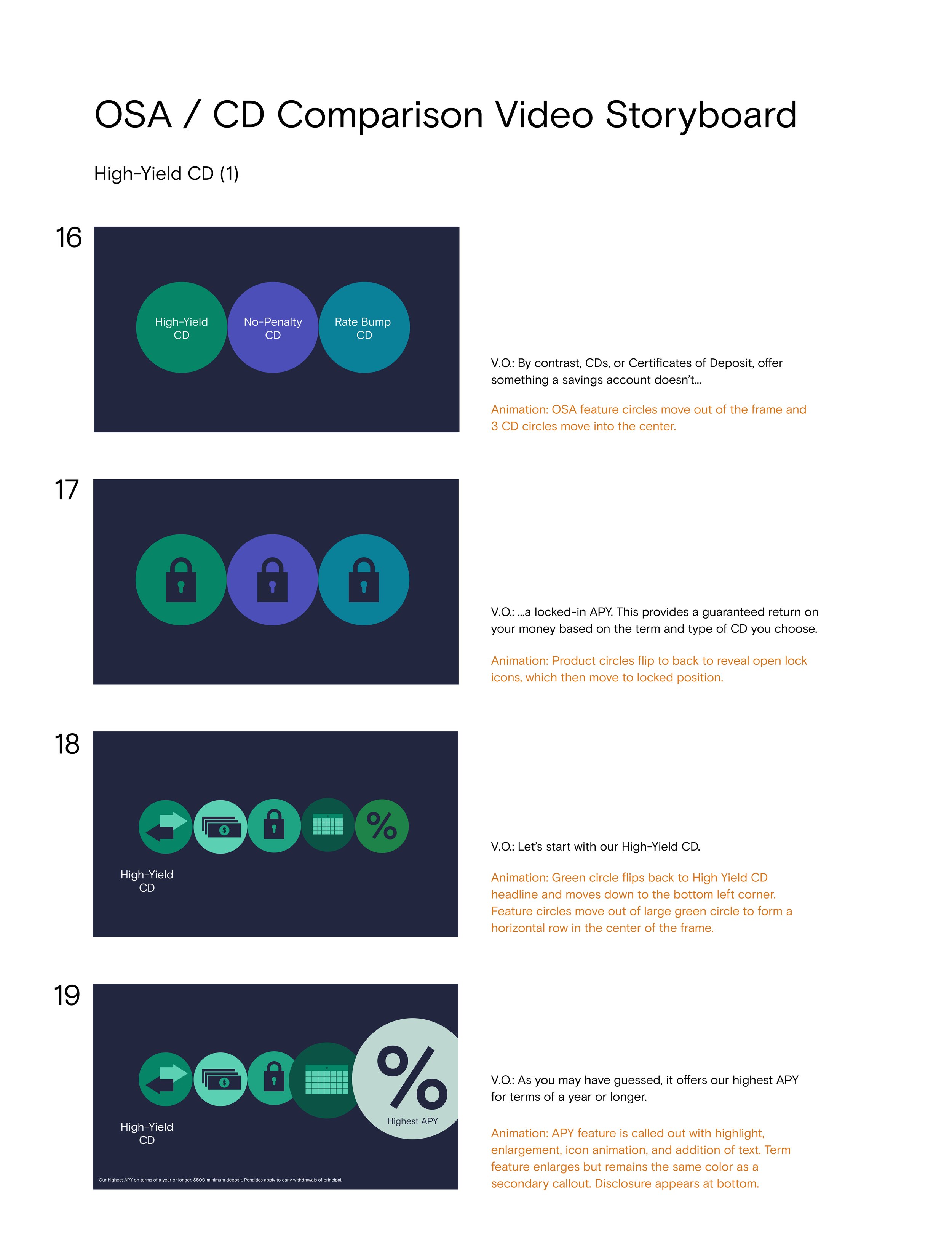
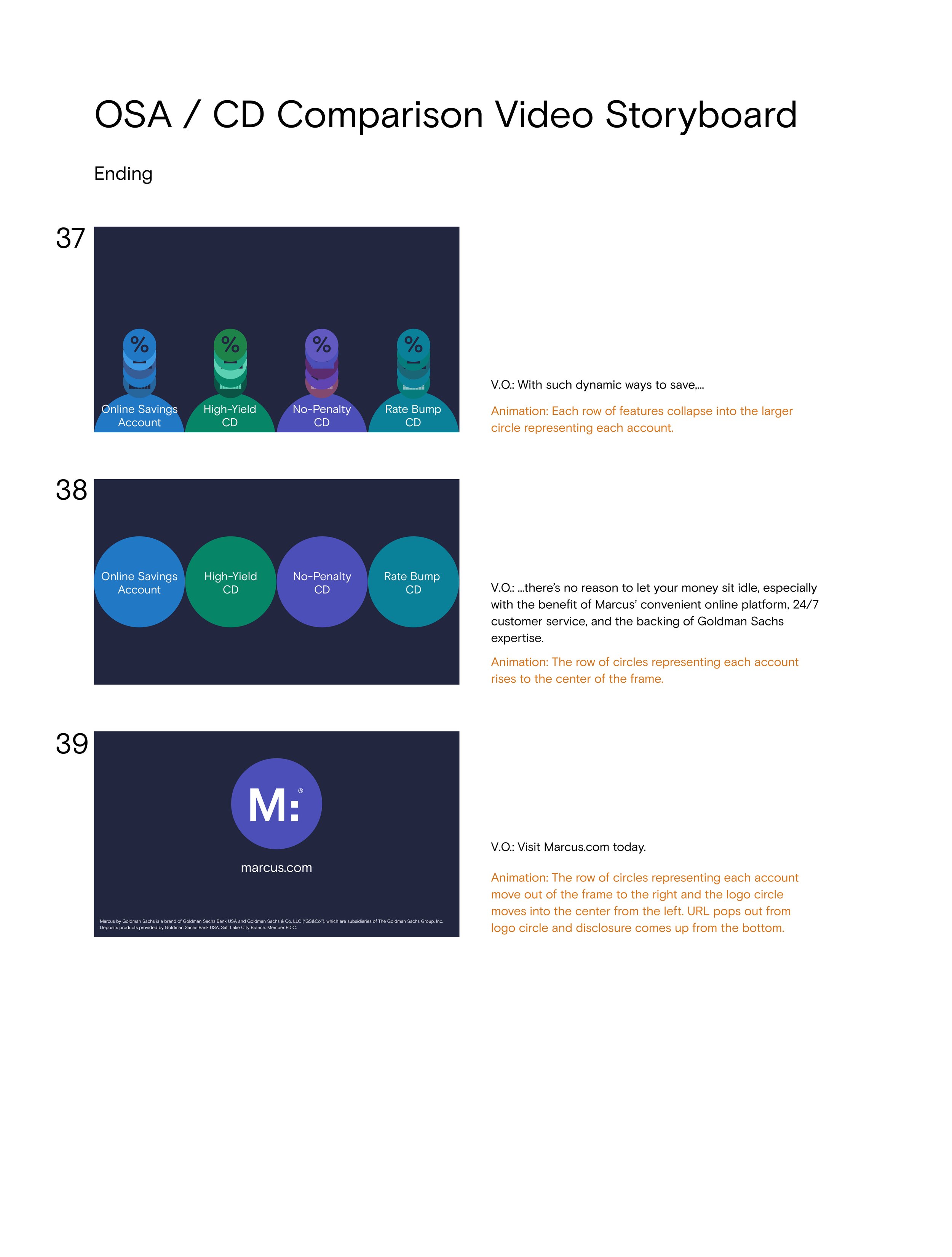
Savings Account and CD’s Promotional Video
There was a promotional offer on the Marcus online savings accounts and various CD’s in order to attract new and current clients to either become an account holder with Marcus or expand upon their Marcus portfolio. With the big goal in mind of providing free resources in order for clients to make informed decisions on the best accounts or products for them, I worked with a writer and contract animator to develop a series of videos to explain the differences between each offering.
Using Figma, I created storyboards to align with the script provided by my editorial partner that walked through the benefits of each account in simple, easy to follow terms. I expanded upon the Marcus icon library to design icons specific for this project to help reinforce the information visually. There was a long-form version that was intended for the Marcus Youtube channel as well as shorter clips to post on Instagram and Facebook. I handed off the storyboards and vector assets to the animator to fully execute.











The shorter animations meant for publishing on Instagram stories gave an overview of each product rather than a full comparison of all 4 offerings. A High Yield CD is explained in these frames.